总览
先把下载链接放在这里吧,这是 EMQX 的 tar 包,能够直接导入 CentOS 的 docker:
链接:https://pan.baidu.com/s/1rSGSLoVvj83ai6d5oolg8Q?pwd=0108
提取码:0108
一、安装配置教程
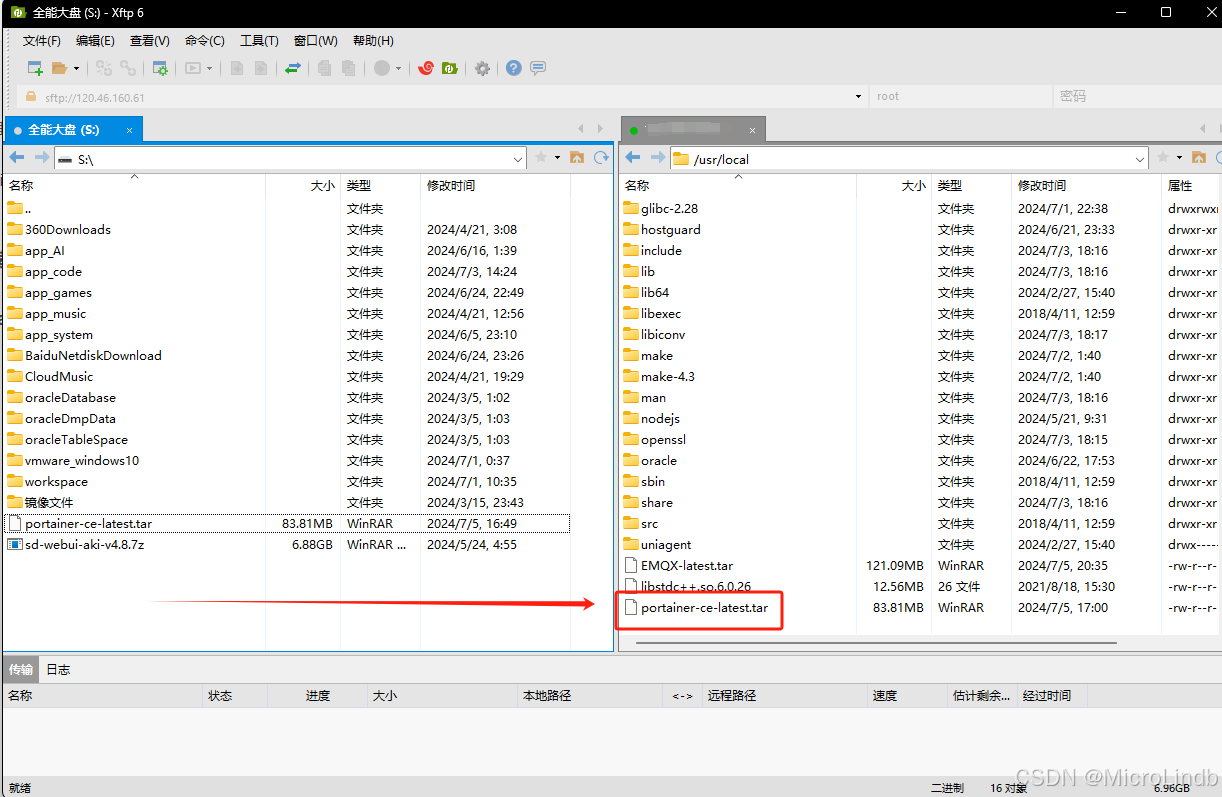
1.将 EMQX-latest.tar 包导入至云服务器(使用Xshell-Xftp)
导入到这个目录: /usr/local
如果你想要导入到其他目录,那么在下面的步骤中,你也需要修改相应的路径

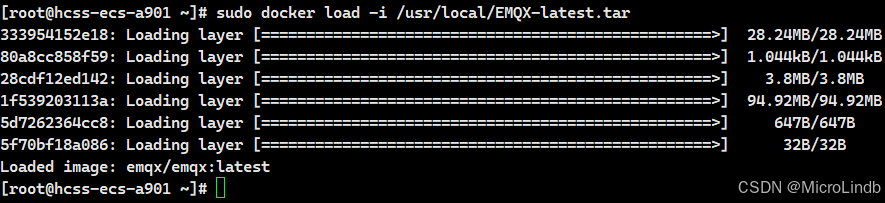
2.使用 docker 载入 EMQX-latest.tar
sudo docker load -i /usr/local/EMQX-latest.tar

3.创建 EMQX 的专属数据卷 volume
sudo docker volume create EMQX_data
# 可以用这个命令来看看,是否创建成功 ↓
# docker volume ls

4.配置 EMQX 镜像,并开启名为“emqx”的实例
如果,你不想在服务器重启了之后,docker 能够自动启动并且自动开启 emqx 实例,那么运行这个命令:
sudo docker run -d --name emqx -p 1883:1883 -p 8883:8883 -p 8083:8083 -p 8084:8084 -p 18083:18083 emqx/emqx:latest
如果你想要,在服务器重启了之后,docker 能够自动启动并且自动开启 emqx 实例,那么运行这个命令:
sudo docker run -d --name emqx --restart=always -p 1883:1883 -p 8883:8883 -p 8083:8083 -p 8084:8084 -p 18083:18083 emqx/emqx:latest
服务器启动后自动启动 docker:
sudo systemctl enable docker
端口号信息说明:
1883:MQTT 端口
8883:MQTT/SSL 端口
8083:MQTT WebSocket 端口
8084:MQTT WebSocket/SSL 端口
18083:Dashboard 端口
5.【命令行】打开端口:1883、8883、8083、8084、18083
执行命令,添加放行端口:
sudo firewall-cmd --zone=public --add-port=8883/tcp --permanent
sudo firewall-cmd --zone=public --add-port=8083/tcp --permanent
sudo firewall-cmd --zone=public --add-port=8084/tcp --permanent
sudo firewall-cmd --zone=public --add-port=18083/tcp --permanent
sudo firewall-cmd --zone=public --add-port=1883/tcp --permanent
重启服务器防火墙:
sudo firewall-cmd --reload
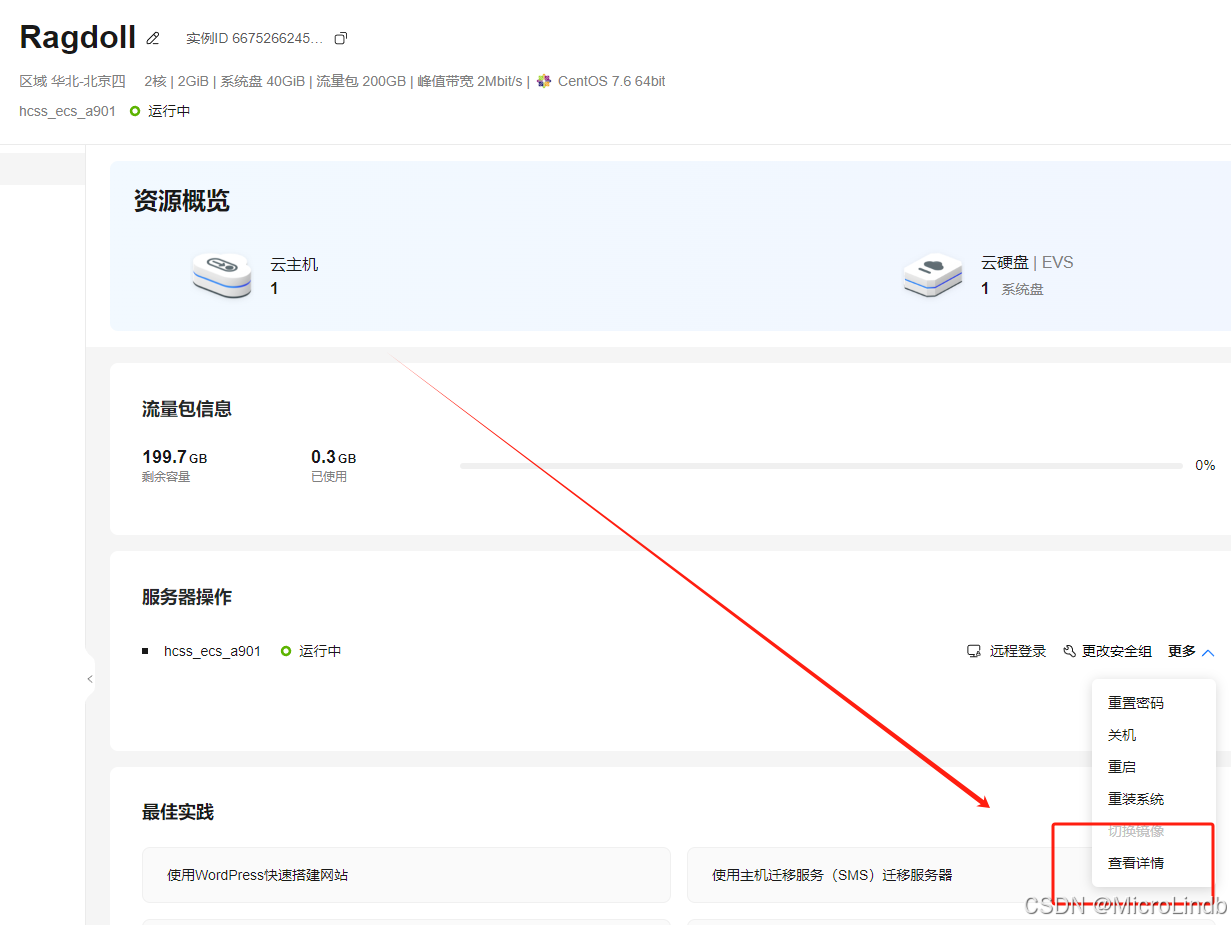
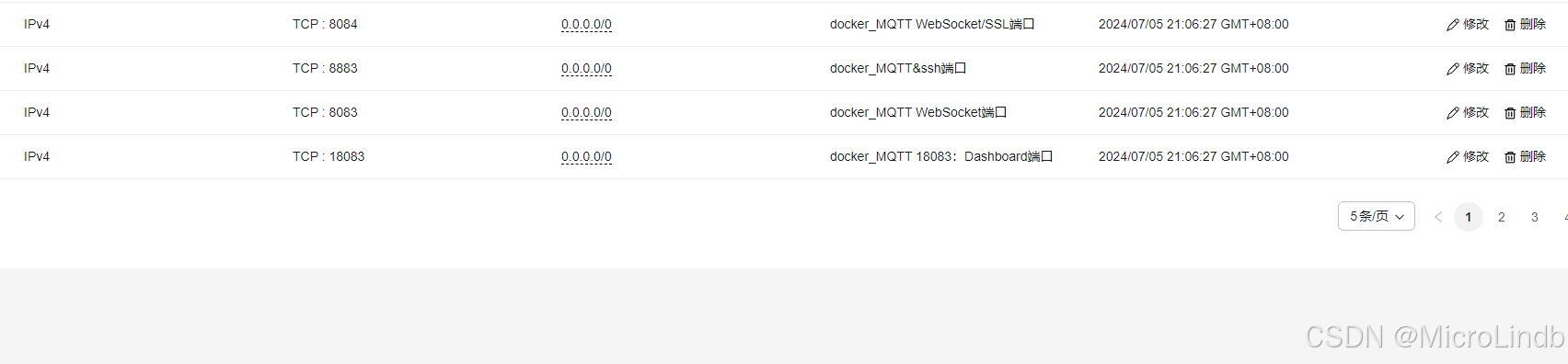
6.【服务器官网控制台】打开安全组策略(或者是其他的,你用谁家的云服务器,就去搜他家怎么打开防火墙端口)
!!警告,此步骤与上个步骤不重复,不要省略。需要同时进行命令行设置和控制台的设置,不要少了哪个!!
打开安全组策略 -> 防火墙端口打开 1883、8883、8083、8084、18083,


7.重启 EMQX docker 实例
docker restart emqx
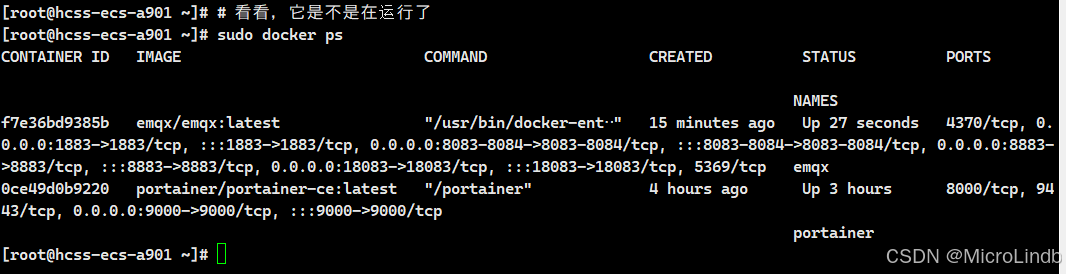
# 看看,它是不是在运行了
sudo docker ps

二、试试看吧,照理说,现在我们已经配置好了 EMQX
1.试试
用你的电脑访问网页,看看 EMQX 是否启动成功了:
请把 your_server_ip 换成你自己的云服务器 IP 地址
http://your_server_ip:18083/
2.成功了呢